Capturing a color!
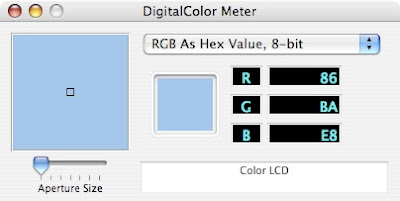
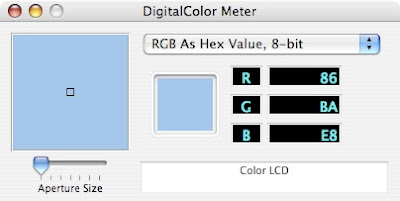
This is actually one of the best tools available when you are working on a website. The best way of selecting colors on a website is with the hexadecimal color codes. It is hard to get exactly what you want with that though. The application that makes this a whole lot easier is called DigitalColor Meter and is included with Mac OS X. What it does is it easily lets you capture a color from anything that is on your screen. It will also show you a zoomed view that will really let you select the right pixel that you want. It will then display the hexadecimal code that you can use when coding HTML. There are many options other than hexadecimal if you are looking for something else. This great application is actually buried in the Utilities folder.




11 Comments:
That's great! More than once I have wanted to get a color off of something. I would have to take a screenshot and then open that in Photoshop. This will simplify that immensely!
Thanks!
Why not go to Mail (or some other app with the color picker) and open the color picker. Once it's open, use the magnifying glass next to the big rectangular color swatch to capture the color. Once you've done this, go to the second tab from the left. Once there, change the drop-down menu to RGB. There you have it!
MacTipper
Anyone knows if it's possible to capture the color, because if you move the mouse away from the color area, the value changes.
I've been looking for ages for a app like ColorCop on Windows.
In case you have other users of the French OS version, the app is called « Colorimètre numérique » in French. I looked for it a little while.
Thx for the tip. Great !
OH MY GOODNESS! I LOVE THIS TIP, thank you!!!
I am a graphic designer, and this will come in handy a lot!!
Yes, this one is a great app!
I am glad that you remind us of these great things.
Thanks,
Jane
TGUK, it looks like if you hit "cmd L" you can capture the color so it doesn't change the value.
Thanks for the Tip! Very useful.
DigitalColor Meter is great, but I like ColorTagGen, a freebie. See http://www.versiontracker.com/dyn/moreinfo/macosx/19259. Check it out.
A useful tip, but it would be even more useful for graphic designers if it had a CMYK conversion option. Then we could, for example, sample a colour in a PDF to replicate in a DTP document.
Hello. Pipette is free and does a much better job:
http://www.charcoaldesign.co.uk/pipette
When you open Pipette, you drag the eyedropper to the color you want to capture, and when you release, the hex code is automatically copied to the clipboard for you, so you just have to paste it into your HTML or CSS code. It also copies the actual code you would use, instead of 3 different RGB values that Digital Color Meter copies (#CC6600 in Pipette versus #CCCC66660000 in DCM).
Post a Comment
Subscribe to Post Comments [Atom]
<< Home